
ビューのフィールドのグループ化
3 タスク
15 分
シナリオ
フィードバックに基づいて、GoGoRoadの顧客は、アシスタンスリクエストを送信する前に詳細情報を再確認できないため、混乱が生じており、詳細情報を訂正するのにさらに時間がかかっています。 GoGoRoadの管理チームは、顧客が関連情報をすべて入力したら、読み取り専用の最終確認画面を表示することにしました。 この確認画面にすべての情報が表示されてから、顧客がアシスタンスリクエストを送信できるようになります。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 「Enter payment information」プロセスに「Collect information」ステップを追加する
- App Studioのナビゲーションペインで、「Case types」 > 「Assistance Request」をクリックして、「Assistance Request」ケースタイプを開きます。
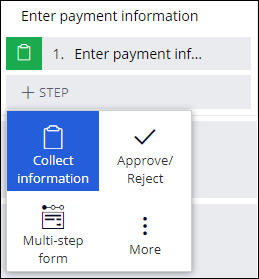
- 「Enter payment information」プロセスで、「Step」 > 「Collect information」をクリックして、「Collect information」ステップを追加します。
- ステップの名前を「Review assistance request」に変更します。
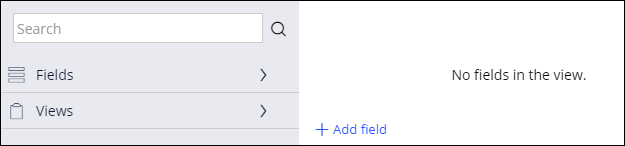
- プロパティペインで、「Configure view」をクリックしてフォームエディターを開きます。
- 左側のパネルで、「Views」をクリックして、ビューのリストを表示します。
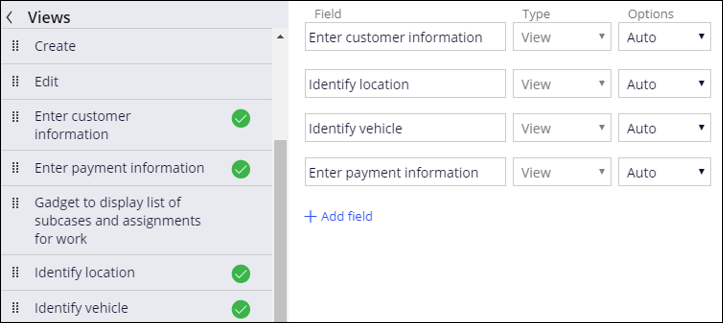
- ビューのリストで、「Enter customer information」にカーソルを合わせてAddアイコンをクリックし、既存のビューを「Review assistance request」ステップに表示します。
- 手順6を繰り返して、「Identify location」、「Identify vehicle」、および「Enter payment information」ビューを追加します。
- 「Options 」リストで、追加したすべてのビューに Read-only を選択します。
- 「Submit」をクリックします。
- 「Save」をクリックして、「Assistance Request」ケースタイプへの変更を保存します。
2 レイアウトグループを追加する
- 新しい「Assistance Request」ケースを作成します。
- ケースを「Enter customer information」ステップに進めます。
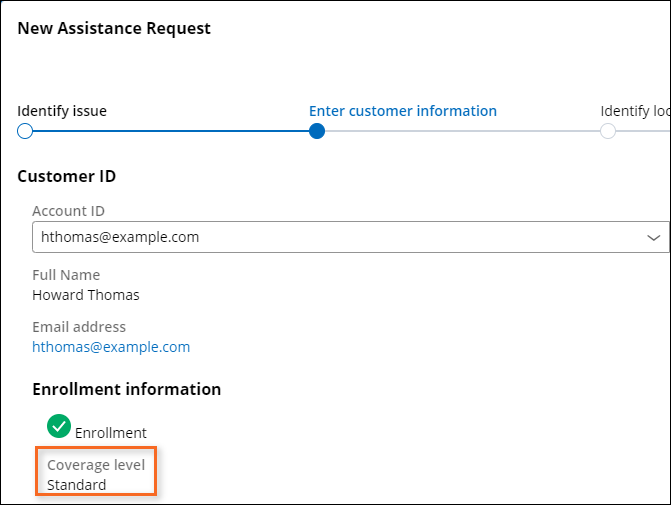
- 「Enter customer information」画面で、Standardの保障レベルを持つユーザーの「Account ID」を選択します。
補足: Goldの保障を持つユーザーを選択しても、ケース処理中に「Enter payment information」ビューが表示されません。
- ケースを「Review assistance request」ビューに進めます。
補足: ビューの名前が表示されない場合は、ステージヘッダーをクリックすると、現在ケースライフサイクルのどこに位置しているかを確認できます。
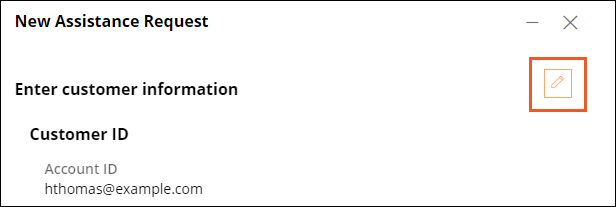
- セクションにカーソルを合わせて「Configure this view」アイコンをクリックします。
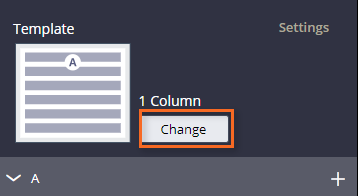
- 右側のペインで、「Change 」をクリックしてテンプレートを変更します。 「Select a template」ウィンドウが表示されます。
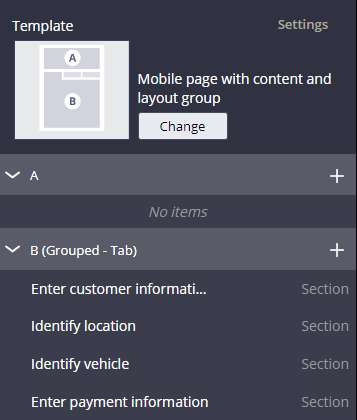
- 「Select a template」ウィンドウで、「Mobile page with content and layout group」をクリックします。
補足: 「Mobile page with content and layout group 」テンプレートは、App Studioでレイアウトグループを使用してビューを実装するために使用できます。
- すべてのセクションを「B (Grouped - Tab)」リージョンにドラッグアンドドロップします。
3 セクションラベルの変更
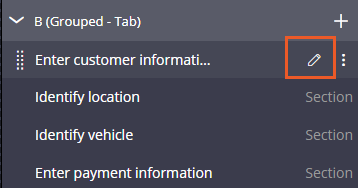
- 「B (Grouped - Tab)」地域で、「Enter customer information」セクションの「Edit」アイコンをクリックします。
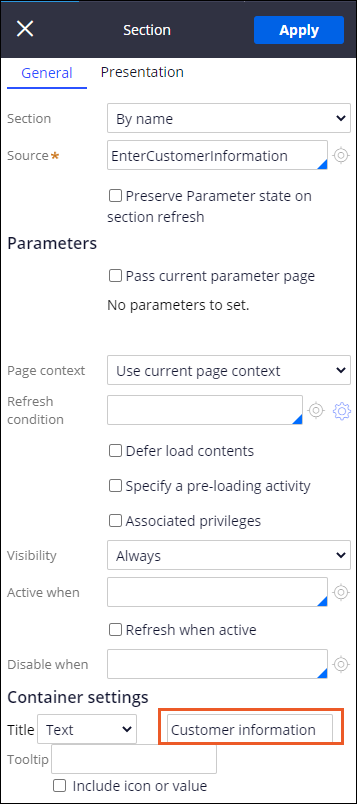
- 右側のパネルで、「Settings」をクリックします。
- 「Container settings」セクションで、「Title」フィールドに「Customer Information」と入力します。
- 「Apply」をクリックし、「Close」をクリックします。
- 手順1~4を繰り返して、残りの以下のセクションのラベルを変更します。
セクション タイトル Identify Location Service Address Identify Vehicle Vehicle information Enter Payment Information Payment information
作業の確認
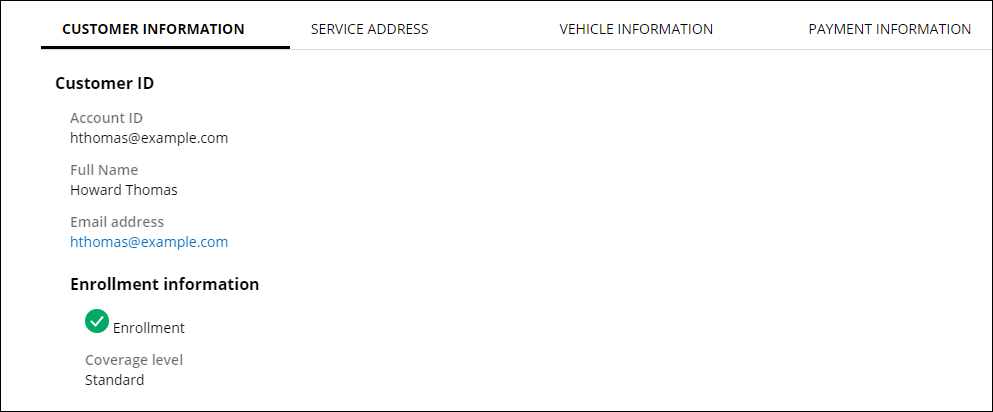
- 「Review assistance request」画面で、各タブをクリックして、顧客、サービスの住所、車両、および支払い情報を表示します。
- 情報が読み取り専用であることを確認します。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.