アプリケーションテンプレートに基づいてアプリケーションを開発することで、便利で直感的なプロジェクト開発が可能になります。 テンプレートを使用してアプリケーションを開発することで、ケースタイプやデータタイプなど、既存のアプリケーションの重要な要素を再利用できるため、時間を節約できます。
Pega Platformが提供するデフォルトのアプリケーションテンプレートを選択するか、既存のアプリケーションの1つをテンプレートとして再利用することができます。 たとえば、住宅ローン申し込みを審査するアプリケーションを作成し、必要なケースタイプ、データタイプ、およびその他の要素をアプリケーションに提供することができます。 次に、住宅ローン申し込みを審査するアプリケーションをテンプレートとして使用して、ローン申し込みを審査するアプリケーションを構築できます。 その結果、住宅ローン申し込みを審査するアプリケーションのすべてのアセットは、ローン申し込みを審査する新しいアプリケーションで自動的に使用できるようになります。- App Studioでアプリケーションを作成する場合は、SysAdm4ロールに基づくアクセスグループまたはpxCreateNewApplication権限があること、およびプロダクションレベルが4以下であることを確認します。 詳細については、「Learning about access groups」、「Creating a privilege」、および「Specifying the production level」を参照してください。
- カスタムアプリケーションテンプレートを使用する場合は、再利用のためのテンプレートを設定します。 詳細については、「Configuring applications for reuse」を参照してください。注:カスタムテンプレートに基づいてアプリケーションを構築する場合、作成するフィールドと作成プロセスが異なる場合があります。
- オペレーターIDのないユーザーとの連携を予定している場合、「Default」のメールアカウントを設定します。 詳細については、「Configuring outbound email in Dev Studio」を参照してください。
-
New Applicationウィザードに移動する
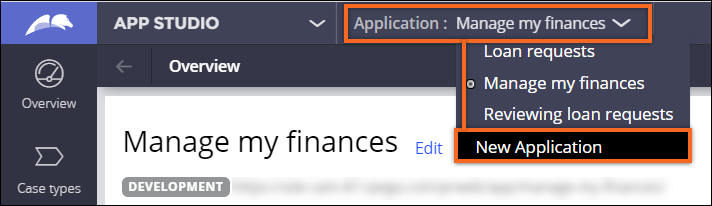
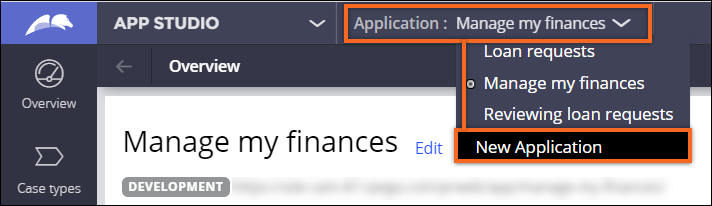
- App Studioでアプリケーションを作成するには、次の図に示すように、App Studioのヘッダーでアプリケーションの名前をクリックし、「New Application」をクリックします。
App Studioでのアプリケーションの作成 

- Dev Studioでアプリケーションを構築するには、Dev Studioのヘッダーでアプリケーションの名前をクリックし、「New Application」をクリックします。
- App Studioでアプリケーションを作成するには、次の図に示すように、App Studioのヘッダーでアプリケーションの名前をクリックし、「New Application」をクリックします。
- Dev Studioのヘッダーで、アプリケーションの名前をクリックし、次に「New Application」をクリックします。
-
作成するアプリケーションのタイプを選択します。
- 従来のUIオーサリングと独自のTheme Cosmosランタイムエクスペリエンスを結合するアプリケーションを開発するには、「Build from scratch」をクリックしてから、「Theme Cosmos」をクリックします。
Theme Cosmosのオーサリングエクスペリエンスでは、自動生成機能の幅広い選択の実装により、時間を節約できます。 Theme Cosmosは主にApp Studio向けに設計されているため、ローコードツールやソリューションに重点を置くこともできます。 詳細については、「Theme Cosmos」を参照してください。
- Cosmos React UIオーサリングとランタイムエクスペリエンスを使用し、クライアント側でレンダリングされるアプリケーションを作成するには、「Build from scratch」をクリックし、「Cosmos React」を選択します。
Cosmos Reactではアプリケーションを設計する革新的な方法が提供されており、現在は限定的にケース管理機能がサポートされています。 詳細については、「Cosmos React」を参照してください。
- カスタムアプリケーションテンプレートを使ってアプリケーションを作成するには、アプリケーション名にカーソルを合わせ、「Continue」をクリックしてから、「Build with application template name」をクリックします。
詳細については、アプリケーションの実装ガイドを参照してください。
- アプリケーションテンプレートを検索するには、「Search all types」をクリックします。
- 従来のUIオーサリングと独自のTheme Cosmosランタイムエクスペリエンスを結合するアプリケーションを開発するには、「Build from scratch」をクリックしてから、「Theme Cosmos」をクリックします。
-
カスタムテンプレートに基づいてアプリケーションを開発し、ケースタイプやデータタイプなど、アプリケーションのリソースを再利用する場合は、リソースを新しいアプリケーションにインポートします。
- 「Select case types」セクションで、関連する各ケースタイプの横のチェックボックスを選択します。
- 「Continue」をクリックします。
- 「Select data types」セクションで、関連する各ケースタイプの横のチェックボックスを選択します。
- 「Continue」をクリックします。
- 「Name your application」フィールドに、アプリケーションの固有名を入力します。
- オプション:カスタムクラス設定または組織を設定するには、「Advanced configuration」をクリックします。
変更できる設定の詳細については、「Configuring advanced settings for new applications」を参照してください。
- 「Create application」をクリックします。
- オプション:アプリケーションをすばやく開発するには、「Optionally, add users」セクションで、チームを作成します。
-
テキストフィールドで下矢印キーを押して、ユーザー名またはメールアドレスを選択します。
システムで新しいメールアドレスを入力すると、システムによって新しいユーザーが作成されます。
- リストからロールを選択し、ユーザーのアプリケーションに対するアクセスタイプを制御します。
-
「Add」をクリックします。
注意:ユーザーの追加時にメールアカウントエラーが発生した場合は、ユーザーIDと生成されたパスワードをメモしてください。ユーザーは資格情報のメールを受信できていない可能性があります。
-
テキストフィールドで下矢印キーを押して、ユーザー名またはメールアドレスを選択します。
- 「Go to app」をクリックします。

