
Key front-end concepts of the Pega Constellation design system
The Pega Constellation design system follows a prescribed design: a set of informed default designs and templates with preset configurations to reduce design time, allowing the designer to create pages and flows that focus on user needs. Prescribed design:
- iterates over time as new use cases are discovered or regulated
- does not preclude customization for patterns and components
- aims to reduce time-to-market and increase user needs
Prescribed design allows you to focus on bigger decisions
In design, there are many ways to solve a problem. For example, the location of the Next button in a modal. Some companies place the button in the lower right to allude to turning the page of a book. Some companies place it in the lower center for a more natural reading flow, and some left-align the button when key inputs or information appear at the top of the modal. While all of those solutions may work to solve consistency and readability, small decisions add up in both planning time (discussing, aligning, and implementing the solution), and implementation resources across teams. A prescribed design solves many of these issues on behalf of designers. In simpler terms, the prescribed design allows you to focus on what is actually in the modal and when the modal makes sense in the user’s flow through the application.
Prescribed design concepts in the Pega Constellation design system
Constellation uses a number of tools and concepts in a prescriptive manner. As a designer, you should be familiar with the following terms: design tokens, themes, patterns, and components.
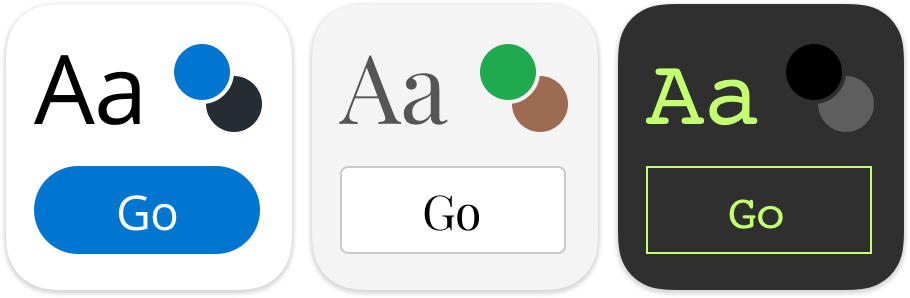
Design tokens
Design tokens are tools used to convey key design and UX principles across multiple channels and technologies. Tokens are used to unify style elements across web, desktop, mobile, tools and applications. They are critical to use with Pega applications, as Pega applications blend native and web design elements.
Constellation contains four types of design tokens:
| Design token type | Description | Examples |
|---|---|---|
| Primitive | Represent raw design elements |
|
| Meaningful | Tie functional purpose to Primitive tokens |
|
| Component-shared | Repeated component parts that rely on Component tokens and may be shared across components. These often use both Primitive and Meaningful tokens. |
|
| Component-specific | All components have a set of tokens specific to that component, defining every element of styling from spacing to layout. These may use a combination of Primitive, Meaningful, or Component-shared tokens. |
|
Some design tokens are editable when customizing your applications in order to allow for custom branding. Examples include meaningful tokens such as base.palette.brand-primary or changing basic tokens, such as the default color family.
Themes
Themes are simple settings used to style an application according to brand standards.
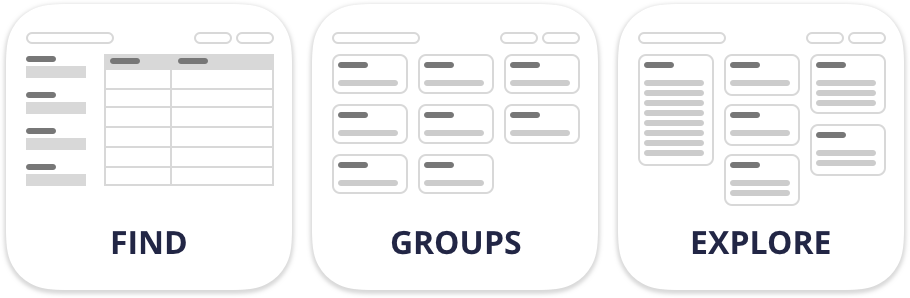
Patterns
Patterns are repeatable and scalable combinations of components and user flows that create a consistent experience.
Some examples of patterns in Constellation include:
- workflows to find and choose content, such as search & select and search results
- system messages and responses, such as error notifications, empty states, and warnings
- navigating information through main navigation and breadcrumbs
- moving through work stages
Components
Components are UI elements and combinations that perform a specific function.
Complex components that have a focused business goal and may be fully functional within any context are called widgets. For example, a Files & Documents widget that allows for review, exploration, and creation of new linkages.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?