
コントロールとプレゼンテーション
ユーザーインターフェイス要素(テキスト入力やレイアウト)は、情報や実行可能な項目をユーザーインターフェイスに表示します。
Pega Platformのユーザーインターフェイス要素
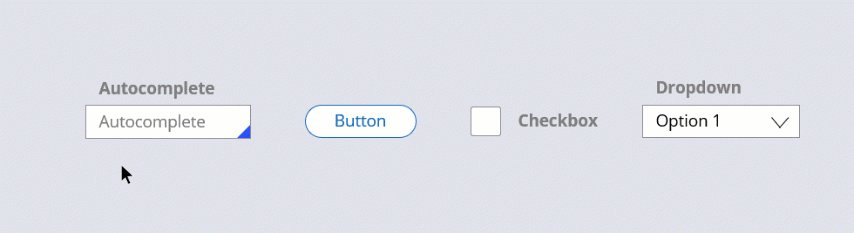
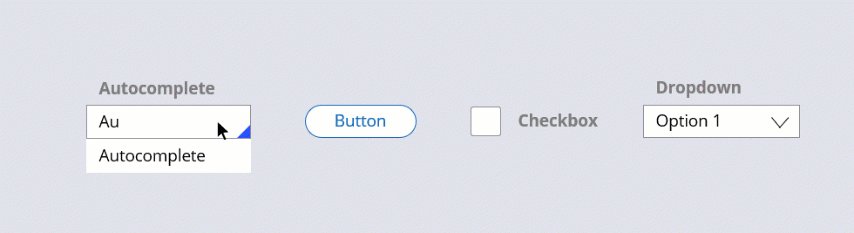
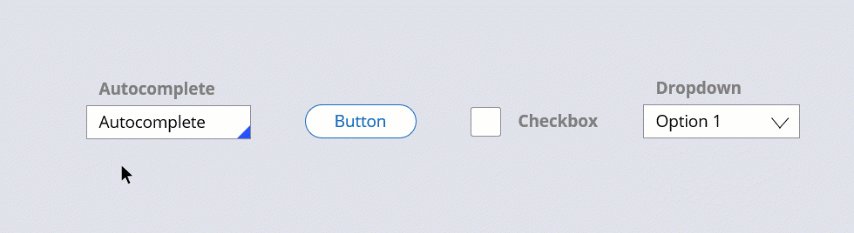
Pega Platform™のUI要素には、以下のようなすぐに使える基本的なコントロールが含まれています。
- オートコンプリート コントロール
- ボタン
- チャート
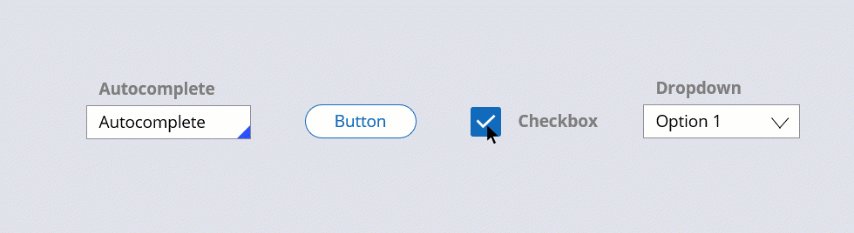
- チェックボックス
- ドロップダウン リスト
- リンク
- スライダー
- リッチテキストエディター
補足: コントロールにアイコンを使用することは避けてください。 分かりやすく、ローカライズしやすいように、リンクテキストやボタンを使用します。
既存のスタイルを適用すると、必要に応じてUI要素を再利用したりカスタマイズしたりでき、開発者がコントロールとスタイルを個別に管理できます。 基本ボタンなどのすぐに使用できるUI要素には、事前定義されたスタイルフォーマットが付属しています。 事前定義された、またはすぐに使用できるボタンとラベルのフォーマットは、アプリケーションスキンから取得されます。 Pega Platformでは、既存のスタイルフォーマットの修正や新規開発ができる経験豊富なUIデベロッパーがいる場合を除き、既存のスタイルフォーマットを使用することがベストプラクティスです。 事前定義されたスタイルフォーマットを使用することで、開発時間が節約され、メンテナンス作業が軽減されるほか、アプリケーションのルックアンドフィールの一貫性が向上します。
補足: アプリケーションのスタイリングの詳細については、「デザインシステムでのアプリケーションのスタイル設定」を参照してください。
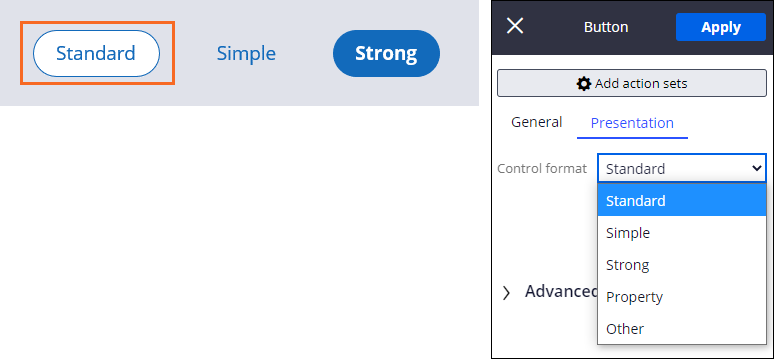
ボタン用の事前定義されたスタイルフォーマットには、Standard、Simple、およびStrongが含まれます。
タイポグラフィ、境界線、背景、レイアウト、UIの配置と位置合わせを含め、インターフェイスのすべての表示要素にスタイルを設定できます。 事前定義されたスタイルフォーマットを使用して、これらのスタイルオプションの組み合わせを適用します。 たとえば、黒の境界線、白の背景、黒のフォント色、中央揃えのテキスト、および中央揃えの位置合わせになるようにボタンのスタイルを設定するスタイルフォーマットをインターフェイスに適用できます。 スタイルフォーマットを適用すると、そのスタイルフォーマットに定義されたすべてのスタイルが適用されます。 特定のコントロールタイプのスタイルフォーマットがアプリケーション全体で再利用されます。
基本コントロールのスタイル
特定のコントロールには、表示やスタイルが定義されています。 コントロールタイプに応じて、コントロールのさまざまな要素をスタイル設定できます。 たとえば、テキストフィールドと異なり、リンクには枠線がありません。これはつまり、リンクには枠線色を適用しないことを意味します。
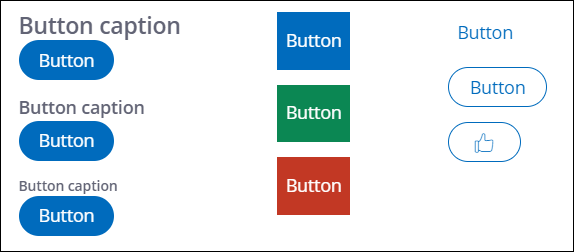
コントロールによっては、ラベルやキャプションの表示を変更できるものもあります。 たとえば、以下の画像に示すように、ボタンの上にボタンキャプションを追加したり、ボタンラベルをアイコンで置き換えたりできます。
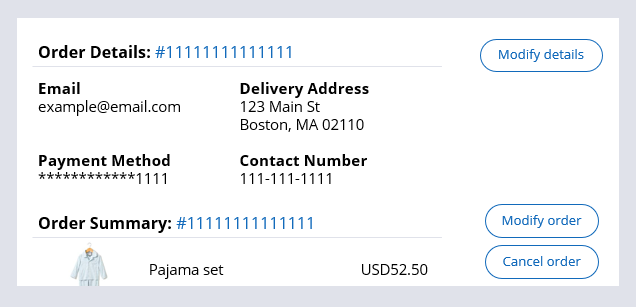
ボタンにテキストを指定する場合、ベストプラクティスとして、テキストには実行されるアクションとアクションが実行されるオブジェクトを記述します。 各コントロールに明確で特徴的なラベルを付けます。 たとえば、注文確認ビューには3つの説明ボタンがあります。 Modify detailsボタンをクリックすると、ユーザーが入力したメール、配送先住所、支払い方法、連絡先電話番号を修正できます。
ヒント: ランタイムで一緒に表示されるコントロールのラベルの相対的な長さを考慮します。 先ほどの例では、3つのボタンの文字は同じ位の長さでした。
アプリケーション内のボタンコントロールを一貫性のある見た目に定めて、開発時間を削減し、アプリケーションのユーザーインターフェイスをより分かりやすいものにして、ユーザーがフォームに入力しやすいようにします。 ボタンコントロールのスタイルフォーマットを指定して、ボタンの相対的な重要度に関する視覚的な手掛かりをユーザーに提供します。 たとえば、フォーム上の「Submit」ボタンの場合は、「Control format」オプションを「Strong」に設定して、そのボタンがフォーム上で実行できるプライマリアクションであることをユーザーに示します。
次の画像で「+」アイコンをクリックすると、いくつかの使用可能な基本コントロールについて詳細を表示できます。
補足: Pega Infinity™には、オフライン機能、応答性、クロスブラウザー対応などの新機能をサポートするコントロールがあります。 非推奨のコントロールやカスタムコントロールにはこれらの機能がないため、Pega Infinityに付属しているコントロールに更新するか、カスタムコントロールをクロスブラウザー対応、レスポンシブ対応にする必要があります。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
- UI要素のカスタマイズ v3
If you are having problems with your training, please review the Pega Academy Support FAQs.