
マルチステップフォーム
マルチステップフォーム
オンラインフォームが長くて複雑だと、ユーザーにとって操作が難しくなるかもしれません。
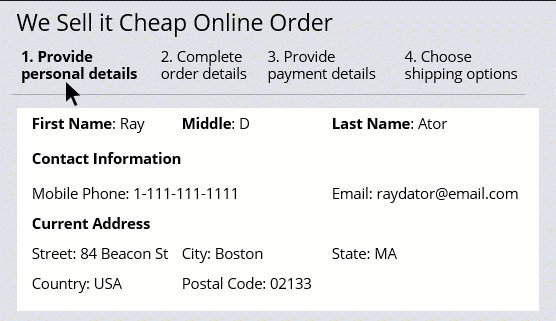
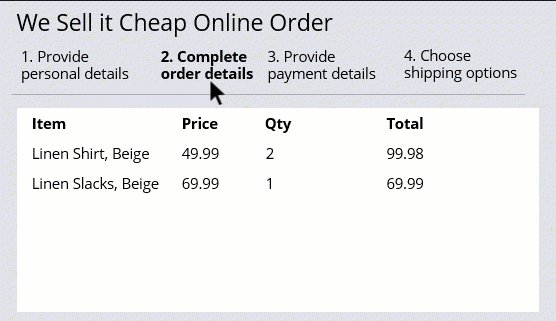
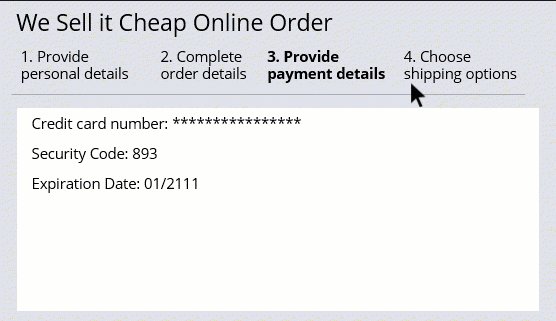
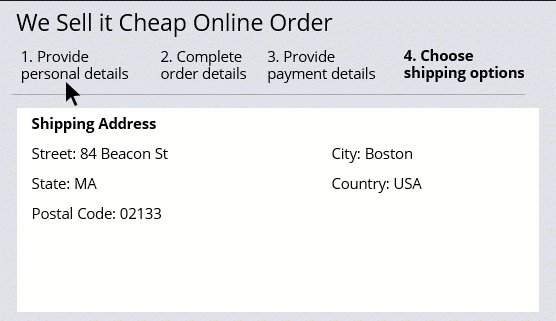
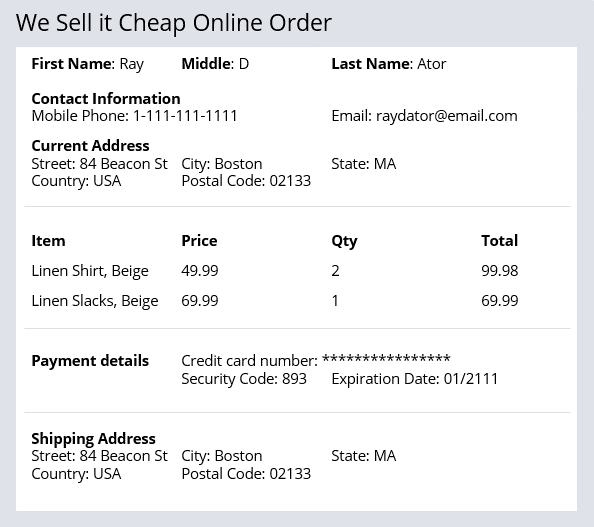
たとえば、以下のようなオンライン注文フォームには、多数の必須データが含まれます。 ユーザーは連絡先、購入アイテム、支払方法を入力する必要があります。
マルチステップフォームでは、1ユーザーが1つのアサインメントの処理を行います。 誘導型の直線的なワークフローで、関連する複数のUI画面で操作を行います。
マルチステップのフォームを設定することで、複雑なタスクも処理しやすくなります。 たとえば、オンライン注文の分かりにくいシングルフォームの代わりに、マルチステップ フォームを設定できます。マルチステップフォームでは、オンライン注文フォームの情報を分類された複数の簡単な画面に表示します。 次の例では、ユーザーはナビゲーション メニューを使用して別のフォームに移動します。
マルチステップフォームの操作
マルチステップ フォームには、横型ナビゲーション、縦型ナビゲーション、標準ナビゲーションといった異なるスタイルを持つ3つのテンプレートが用意されています。 横型および縦型ナビゲーションでは、ユーザーは縦並びまたは横並びのナビゲーション メニューを使用してフォームを操作します。 標準ナビゲーションでは、ユーザーは「Continue」ボタンと「Back」ボタンを使ってフォームを操作します。
ナビゲーション メニューからは任意の順序で利用可能なフォームに移動できます。 ユーザーはフォームが送信されていない限り、任意の順序でフォームに情報を入力、保存、変更できます。 「Finish」オプションは、マルチステップフォームの最後の画面で利用できます。
オンライン注文フォームの例では、水平方向のナビゲーションを使用します。 次の画像のスライダーを使用すると、垂直方向のナビゲーションと標準的なナビゲーションの違いを確認できます。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.