
Pega Platformのアプリケーションタイプ
Pega Platform™では、新しいアプリケーションを開発するためのいくつかのオプションが提供されています。 既存アプリケーションをベースにして、ケースタイプやデータタイプなどの重要な要素を再利用することで、開発時間を短縮できます。 New Applicationウィザードから「Build from scratch」を選択すると、組み込みアプリケーションがなくても新しいアプリケーションを開発できます。 Dev Studioからは、Application menu > New ApplicationをクリックしてNew Applicationウィザードにアクセスできます。
New Applicationウィザードでは、2つのOOTB(out-of-the-box)オプションを選択できます。
次の画像で、「+」アイコンをクリックすると、ハイブリッド「Theme Cosmos UI」、Constellationベースの「Cosmos React UI」のアプリケーションタイプの詳細が表示されます。
補足: Pega Platformバージョン8.7では、New Applicationウィザードで「Theme UI-Kit」オプションは使用できません。 必要な場合、デベロッパーは手動でアプリを構成してUI-Kit上に構築できます。 詳細については、「Theme UI-Kit」を参照してください。
Cosmosデザインシステム
Theme CosmosアプリケーションとCosmos ReactアプリケーションはどちらもCosmosデザインシステムを使用できます。
デザインシステムは、インターフェイスがユーザーインタラクションにどのように反応するかを決定するパターンやルールのライブラリです。 ベストプラクティスのガイドライン、オペレーショナルアセット、インターフェイスの提供に必要なUIコンポーネントが含まれます。 デザインシステムの使用を選択することで、少ない労力でデザインを拡張し多数のプラットフォーム間の統一を維持できます。
CosmosデザインシステムはPegaでエンタープライズアプリケーションを構築するためのフロントエンドライブラリであり、以下を提供します。
- データ可視性の向上
- ケース処理の強化
- カスタマイズ可能な列
- 関連データへの注力
- 値をただちに変更し、テーブル行ですばやいアクションを実行する機能
Cosmosは、Pegaの前世代のデザインシステムであるPega UI-Kitを基盤としています。 CosmosとUI-Kitは、どちらも本番アプリケーションに重点を置いており、アプリケーションのユーザーエクスペリエンスを向上させることができます。 Cosmosのデザインシステムは、UI-Kitを超えるもので、デベロッパーに最新のインターロックコンポーネントの完全なコレクションを提供しています。
Cosmos React
このオプションでは、ReactJSベースのランタイムアーキテクチャで使用するCosmosベースのデザインシステムが提供されます。 プロセスについては、New Applicationウィザードで「Cosmos React 」を選択すると、更新されたフレームワークにより、Pega PlatformのローコードApp Studio環境でOOTBツールとコンポーネントを活用してほとんどの開発作業を実行できます。
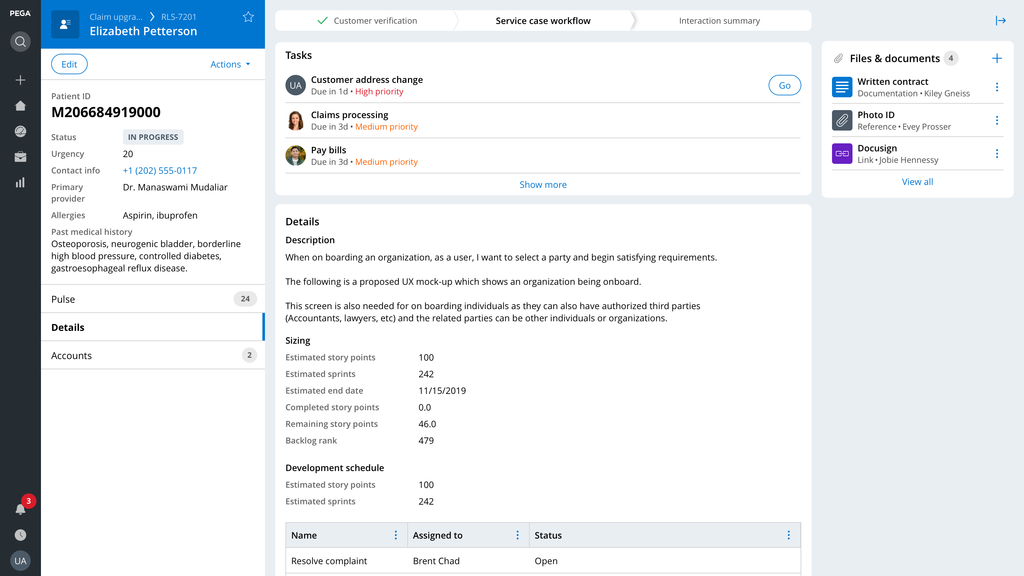
Cosmosエクスペリエンスの簡素化されたインタラクションと最新のインターフェイスにより、開発作業を簡素化できます。 たとえば、医療費請求のアップグレードを行う場合、単一画面で操作することで、ユーザーのワークフローを加速できます。 画面間の移動を最小限に抑えることにより、ユーザーがプロセスの途中で新しい画面にジャンプして混乱してしまうことを避けられます。 さらに、Cosmosエクスペリエンスでは、ケースなどのアイテムを同じ画面でプレビューできます。
Cosmos Reactの単一ページWebアプローチにより、ユーザーはブラウザーの戻るボタンや無制限のブラウザータブなど、標準的なWeb操作を活用できます。 一貫性のあるリストページやオブジェクトページにより、デベロッパーやエンドユーザーにとって直感的なアプリケーションにすることができます。 また、コラボレーションツールがすべてのアイテムに組み込まれ、組織全体でコンテキスチャルコミュニケーションが実現します。
Constellationサービス
Cosmos Reactは、ReactJSライブラリを使用してランタイムアーキテクチャを作成するConstellationエンジンに依存しています。 Constellationは、Reactコンポーネント、JavaScriptコード、その他の静的コンテンツをブラウザーに提供するマイクロサービスです。 Cosmos Reactアプリケーションの設定、コンテキスト、データを取得する際、ConstellationクライアントはDX APIのみを通じてサーバーとやり取りします。 Constellationコンテナを他のサービスと分離しておくことで、依存関係を回避し、デベロッパーに他の作業と干渉することなく新しいUIコンポーネントを作成する手段を与え、アプリケーションの全体的なパフォーマンスを改善できます。 多くの場合、Cosmos ReactアプリケーションはTheme Cosmosアプリケーションよりも速く動作します。Cosmos Reactの方が、JavascriptやCSSの使用が少なく、サーバーからのペイロードも小さい上、Document Object Model(DOM)レンダリングが軽量なためです。
現在アーリーアダプターモードで使用できる、再設計されたUIでは、アップデートされたコンポーネントライブラリと、ローコード開発や保守性の改善を促進する直感的なオーサリングエクスペリエンスが提供されています。 Cosmos Reactデザインは、効率的で堅牢なシステムを開発する新規アプリケーションに推奨されます。
補足: Constellationアーキテクチャで新しいCosmos Reactアプリケーションを構築する方法の詳細については、Pega Academyモジュール「Configuring Cosmos React applications」(Cosmos Reactアプリケーションの設定)を参照してください。
Theme CosmosのセクションベースUI
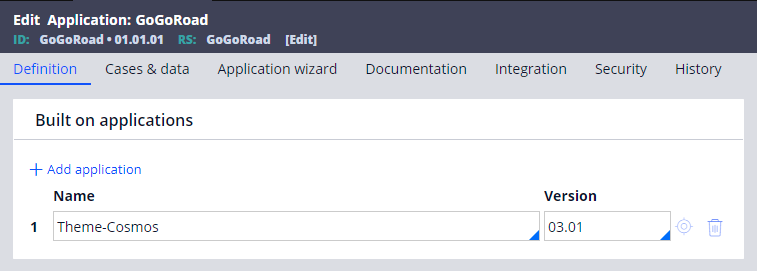
このオプションでは、CosmosのReactバージョンではないアプリケーションテンプレート、Theme-Cosmos 3.01などのCosmosルールに基づいてアプリケーションが開発されます。 たとえば、GoGoRoadアプリケーションのアプリケーション定義では、Theme-Cosmos 3.01組み込みアプリケーションが使用されます。
Cosmosルールにより、ユーザーエクスペリエンスが大幅に向上します。 主な機能強化には、以下が含まれます。
- 新しいケースプレビューパネル
- 柔軟な画面スペース管理
- 改善された検索エクスペリエンス
- ウェブアプリケーションの複数の独立セッションを開いて操作できる機能
- 複数ケースで作業する際の効率向上
New Applicationウィザードから「Theme Cosmos」を選択すると、デベロッパーの生産性が大幅に向上します。 組み込みスタイリングに加え、ほとんどの機能はデザインテンプレートを通じて提供されます。 Cosmosルールモデルを使用することでデベロッパーはデータをテンプレート領域にマッピングし、必要な機能のオンとオフを切り替え、App Studioでアプリケーションをブランディングできます。
Cosmosアプリケーションは、任意の方法で起動できます。 ホームページから開始する場合でも、リンクをクリックする場合でも、ブックマークを使う場合でも、新しいタブやウィンドウが相互に更新されることはありません。 その結果、一度に複数のワークアイテムを参照してクロスチェックできるため、コンテキストを別のコンテキストのために犠牲にしたり、現在の作業を失ったりすることはありません。
補足: Cosmos React UIと、Theme CosmosのセクションベースUIの比較の詳細については、「UI architecture comparison」および「Out-of-the-box UI tools」を参照してください。
アプリケーションタイプの選択のガイドライン
Cosmosデザインシステムを使用して新しいアプリケーションを開発する場合、どのオプションを選択するかは、ビジネスニーズとプロジェクトの全体的な複雑さによって異なります。 たとえば、ゼロから新規でローコードアプリケーションを開発し、最新型のUIと機能を活用する場合は、Cosmos Reactアプリケーションの開発を選択できます。
Cosmos Reactは、UIフレームワークとしてパフォーマンス、インタラクティブ性、レスポンスタイムの向上を実現します。 また、新しいアーキテクチャとして、提供する機能セットの範囲はTheme CosmosのセクションベースUIよりも狭くなっています。 Cosmos Reactの使用に関するベストプラクティスを把握することで、ビジネスにとって最適なUIを選択できます。
新規アプリケーション向けのガイドライン
- Cosmos Reactは、Cosmos Reactフレームワークの進化に伴い、徐々に強化していけるシンプルなアプリケーションに使用してください。
- また、アプリケーションが期待通りに機能できるようにするため、Cosmos Reactで構築する前に、Cosmos Reactではまだ使用できない機能を必ず確認してください。
補足: Cosmos Reactで利用できる機能の詳細については、「Feature limitations in Cosmos React」を参照してください。
- Theme CosmosまたはUI Kitアプリケーションの上に新しいアプリケーションを構築する場合は、元のアーキテクチャを維持してください。 たとえば、Pega Customer ServiceではUI Kitが使用されています。 Pega Customer Serviceアプリケーションを基に新しいアプリケーションを構築する場合は、UI Kitを必ず使用する必要があります。
既存アプリケーション向けのガイドライン
- UI Kitアプリケーションは現在のアーキテクチャを維持してください。
- セクションベースUIが使用された既存のTheme Cosmosアプリケーションも現在のアーキテクチャを維持してください。 また、アプリケーション定義内のCosmosテーマルールセット(Theme-Cosmos)を最新版にアップグレードすることをご検討ください。
補足: Cosmosテーマの使用について詳しくは、「Updating the Cosmos theme in your application」を参照してください。
- 将来的な移行時間を短縮するため、今のうちに既存のアプリケーションがApp Studioの開発手法に準拠しているかを確認して移行の準備を進めることをご検討ください。 App Studio Complianceのランディングページを使用し、アプリケーション内で準拠していないUI要素を特定して、特定された問題に対処するための開発時間について計画を立ててください。
補足: アプリケーションの移行の計画について詳しくは、「Reviewing user interface components」および「App Studio development methodology」を参照してください。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.