
ポータルとランディングページ
ポータル
ポータルとは、アプリケーションが使用するウェブチャネルです。 ポータルを使用すると、アプリケーションのさまざまなペルソナ向けにカスタムWebインターフェイスを設計できます。 ポータルは、各ユーザーが対話するコンテンツをコントロールするのに役立ちます。
ユーザーには、ケース管理プロセス内で果たす役割に合わせたさまざまなニーズがあります。 エクスペリエンスを向上させるために、必要な情報と機能を提供しつつ、ロールに関係のないオプションを非表示にするWebインターフェイスを設計できます。 この方法はユーザーインターフェイスをすっきりさせるのに役立ち、すばやく便利な操作が可能になります。
組織のニーズに応じて、単一のポータルを設定し、ペルソナやアクセス権によって特定のUI要素の可視性を制御したり、個々のユーザーグループ用に個別のポータルを作成したりすることができます。 複数のポータルサイトがある場合、各バージョンですぐに使える同じデザインを使用し、柔軟なユーザーインターフェイスの信頼できる基盤を提供します。 合理的な単一設計のアプローチにより、ランタイム性能が向上し、開発工数を削減できます。
デバイスタイプ(デスクトップやモバイルなど)に関係なく、エンドユーザーはブラウザを介してポータルを使用します。 ポータルオーサリングは、アプリケーション ウェブチャネルを作成するためのシンプルかつ直観的な方法です。 画面レイアウトや必須機能を定義する、定義済みのポータル テンプレートを使用してポータルを設定できます。 テンプレートは、レスポンシブなアプリケーション開発をサポートしており、モバイル専用のレイアウト オプションが含まれています。
デフォルトで、Pega Platform™には、ユーザーポータルという、アプリケーションユーザーのためのポータルが1つあります。 ユーザーポータルは、ケースを処理するためのスタンダードユーザーインターフェイスを提供します。 エンドユーザーがデスクトップまたはモバイルデバイスで使用することを想定して設計されています。 たとえば、ユーザーポータルは、ユーザーに割り当てられたケースを作成、処理できるようにします。
補足: 従来の固定ポータルやカスタムポータルは、クロスブラウザーやレスポンシブデザインに対応していないため、Pega Infinity™では推奨されなくなりました。 Live UIなどのデバッグツールは、これらのレガシーポータルでは機能しない場合があります。 応答性に欠ける固定ポータルまたはカスタムポータルをPega Infinityポータルに置き換えます。 ポータルの詳細については、「Configuring portals」を参照してください。
ランディングページ
ポータルは、簡単にアクセスできるように情報を集約したランディングページで構成されています。 ユーザーのニーズを満たすアプリケーションを構築するには、フィールド、コントロール、リソースが画像とテキストで示されたランディングページを作成します。 ランディングページでは、ユーザーに追加リソースを提供できます。 アプリケーション内でメニューを作成、設定、そしてメニューにランディングページを追加して、特定の情報を表示できます。
ポータルメニューに追加されたランディングページは、ポータルにも追加されます。 ランディングページのリストを管理すると、メインメニューをカスタマイズでき、ナビゲーションとユーザー エクスペリエンスを向上できます。
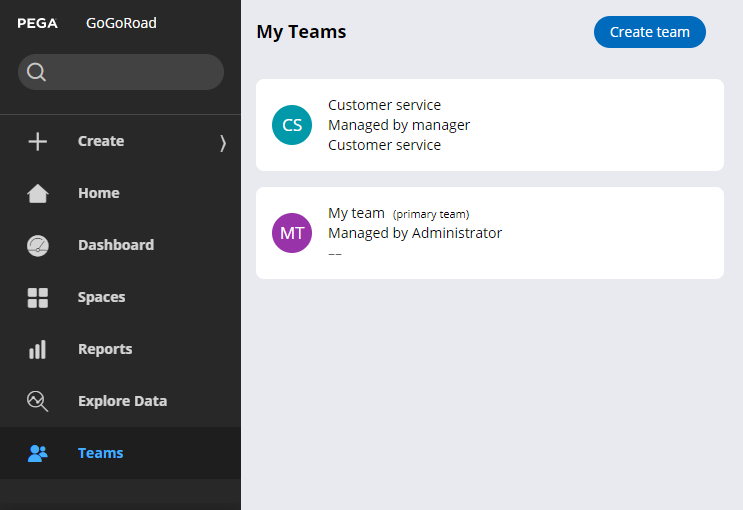
Pegaプラットフォームは、Customページと呼ばれるout-of-the-boxのランディングページを提供します。 たとえば、Teamsはユーザーが属するチームを表示するカスタムページです。 以下の画像で示すように、ユーザーポータルのメインメニューにTeamsのランディングページを追加できます。
ランディングページメニュー
App Studioのランディングページメニューを使用して、完成したランディングページを1つまたは複数のアプリケーション メニューに配置できます。 また、ランディングページへのアクセスを追加、無効化、または管理できます。
- 既存のポータルにランディングページを追加し、メインメニューのチャネルのコンテンツを効果的に整理できます。
- 必要がなくなった既存のランディングページを無効化し、ユーザーがそのランディングページをメニューに追加できないようにします。
- ロールごとに表示できるランディングページを指定し、ランディングページへのアクセスを管理できます。 たとえば、従業員の評価のランディングページは、マネージャーのみが表示できます。
ヒント: App Studioで、ランディングページメニューにアクセスするには、デザインモードに切り替え、「Pages」をクリックします。 ランディングページメニューは、あなたが作成したページと、Pegaプラットフォームが提供するCustomページの両方をリスト表示します。 無効なランディングページは、リスト表示されません。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.
