
Branding and themes in Constellation
The Pega Constellation design system allows you to control the branding of your application, including the name of your application and its logo.
Branding
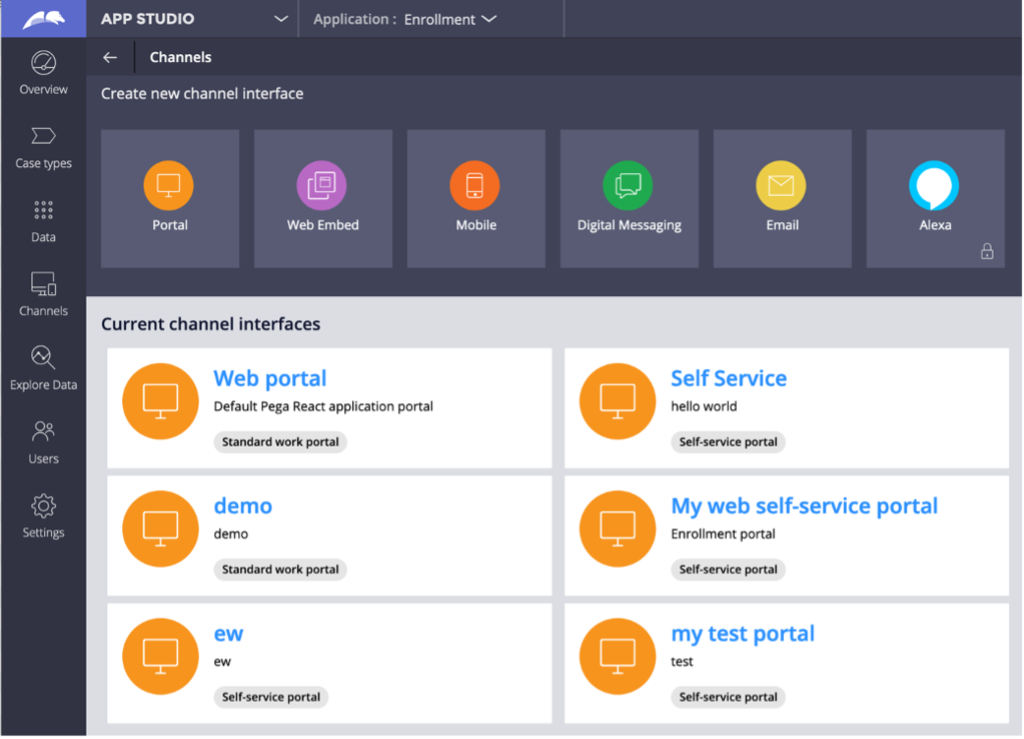
In Pega Platform™ versions 8.7 and 8.8, to configure the branding of your application, in App Studio you click in the navigation pane on the left, and then choose a portal, as shown in the following image:
On the tab, you can choose the name, logo, and header of your application. You can also select a Theme that you configured at the application level, as shown in the following figure:
Each portal can have a different 'brand,' but can all use the same global 'theme.'
Application header (available in 8.7+)
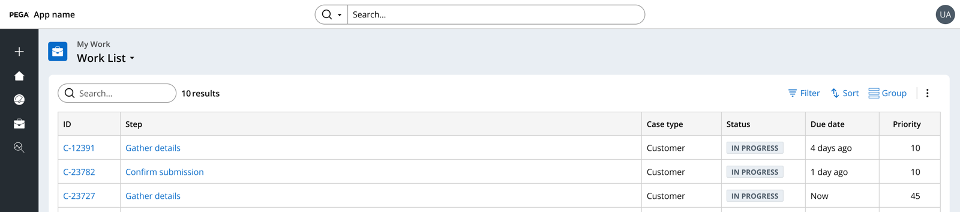
The application header - the bar at the top that spans the entire width of a page - gives portals a distinct visual identity. By applying an application header, you ensure that users can quickly distinguish between different portals.
The following image shows how the application header gives a unique visual identity to an application:
Themes
In addition to configuring branding, you can apply simplified high-speed theming by using the Pega Constellation design system (available in Pega Platform version 8.6 and later).
To quickly configure your application’s theme with Constellation, in App Studio, in the navigation pane on the left, you click .
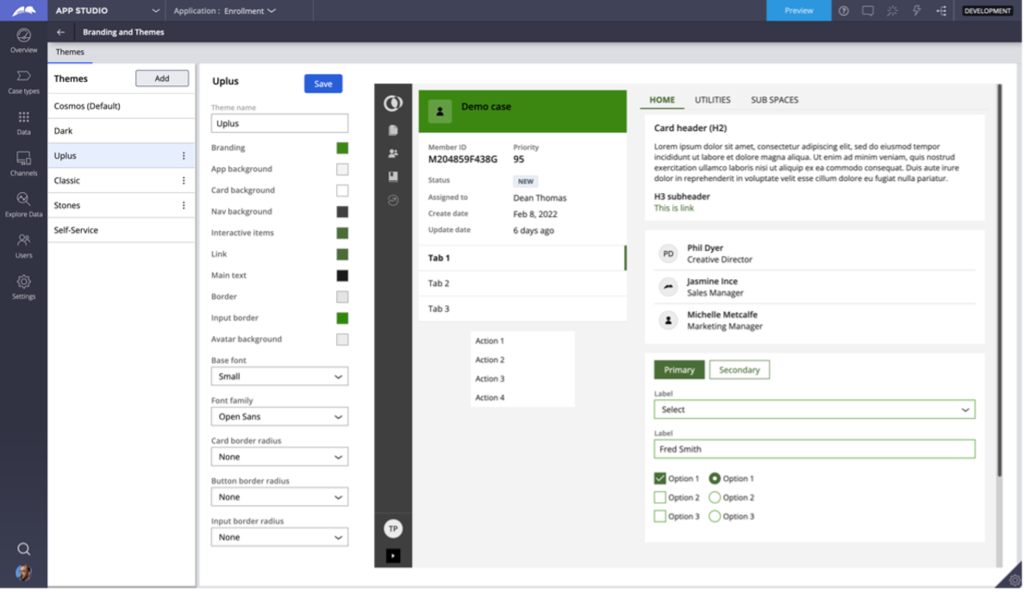
In the workspace, you can inspect the default theme or click to create your own customized theme. When creating your own theme, you can select your application’s colors, such as for your application’s background, interactive elements, and links. The color palette picker affects all states of buttons, text, and color usage throughout your application. Other configurations include card and button radius and font styles.
The following image shows the settings for a customized theme:
Dark mode
Constellation also supports a dark mode at the application level. Dark mode applies to all users and must be configured by a citizen developer - it does not adjust automatically based on the environment.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?