
Differences in configuration between Theme Cosmos & Constellation
You can configure the same UI elements of Pega Platform™ differently in Theme Cosmos and Constellation. Configuring in the Constellation design system is simplified because of its prescribed design solutions and logic that help speed up application building. However, authoring the elements in both design systems is similar; the difference is where authoring occurs in the application. The following three examples show how you configure the same UI element in each design system.
Theme configuration
Configuring an application's theme differs between Constellation and Theme Cosmos in the following way.
Constellation design system
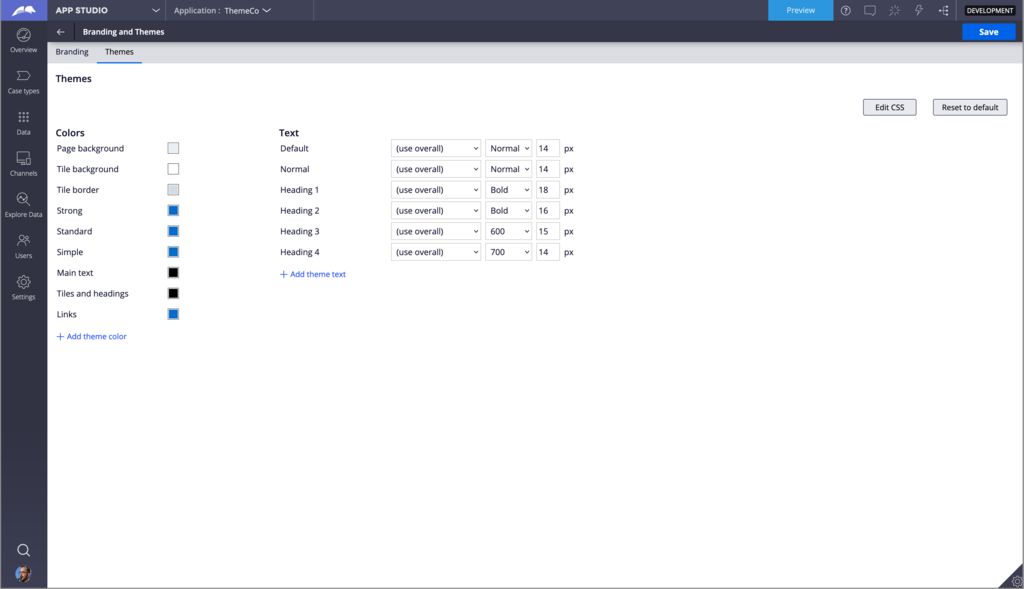
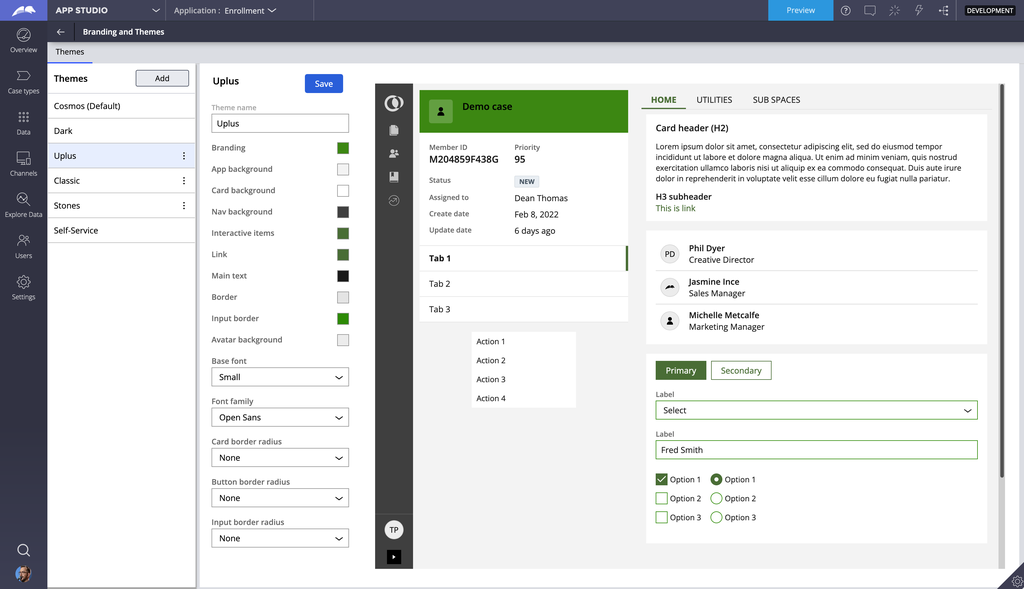
You configure the theme of your application with Constellation on the Branding and Themes landing page, which you can access from the navigation pane of App Studio by clicking Settings.
Use the default theme or click Add to create your own customized theme. The color palette picker affects all various states of buttons, text, and color usage throughout your application.
The following figure shows how you would configure an application's theme with Constellation:
To apply your theme, visit your portal and set your Configurations to your chosen theme. Then, configure the branding, as shown in the image below.
For more information, see Constellation documentation on customizing a theme for an application.
Theme Cosmos
Configuring themes in Theme Cosmos is similar to how you work with themes in the Constellation design system. Like Constellation, you can use Theme Cosmos to configure the colors and text of your application. You can also add your custom CSS with the ability to extend. However, a Theme Cosmos application cannot support multiple themes within App Studio; each portal adopts the same visual style.
Note: To make additional updates to the theme beyond the addition of basic colors and text styles, use Dev Studio.
The following figure shows how you would configure an application's theme with Theme Cosmos:
Finally, as with the Constellation design system, you can name and brand each of your portals on the Branding tab, as shown in the figure below:
For more information, see Theme Cosmos documentation on customizing a theme for an application.
Layout configuration
Configuring an application's form layout differs between Constellation and Theme Cosmos in the following way.
Constellation design system
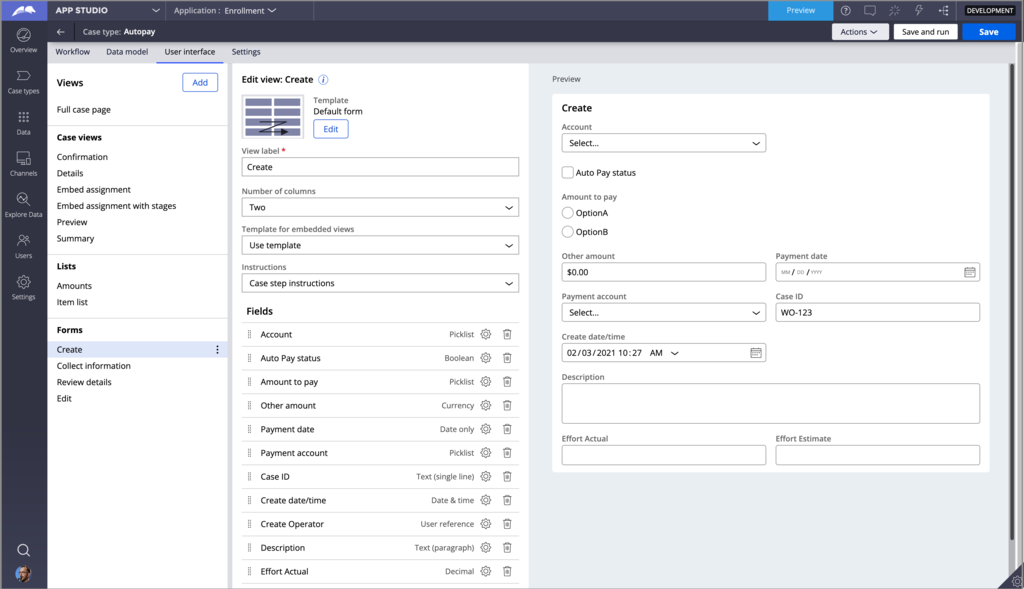
Configuring form layout differs between Constellation and Theme Cosmos. To update form layouts in the Constellation design system, go to the User interface tab of a case type and select Create or Edit under Forms. You can update, edit and reorder fields to build your form here. The default template automatically creates the form layout based on the elements you include and automatically includes buttons.
The following figure shows how you would configure form layout with Constellation:
For more information, see Constellation documentation on configuring form layout.
Theme Cosmos
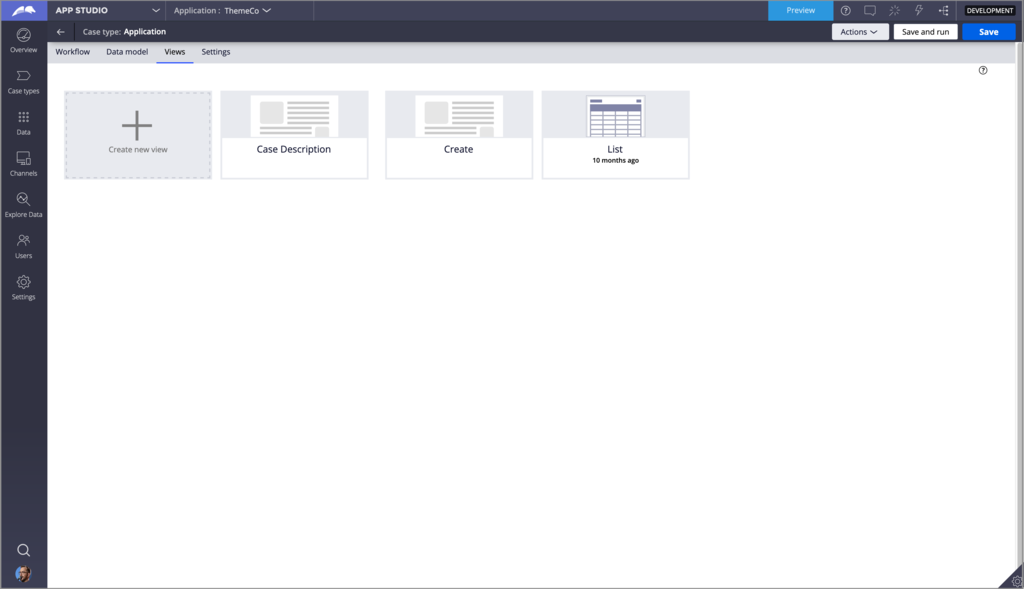
To configure form layouts in Theme Cosmos, open a case type, and then select a form to edit. To edit the data, select Configure views, or use the Views tab.
The following figure shows how you would configure form layout with Theme Cosmos:
To edit the visual style in your application, configure the design when it is displayed in the UI. Forms in Theme Cosmos have many variations for layout, but unlike forms in the Constellation design system, they do not use prescribed design logic to adapt the layout.
The following figure shows how you would edit a form's visual style with Theme Cosmos:
Custom pages configuration
The following section discusses configuring custom pages in Theme Cosmos and Constellation. Unlike the previous configuration processes, this process is the same for both design systems.
Constellation design system and Theme Cosmos
You create and manage custom pages the same way in both Theme Cosmos and Constellation.
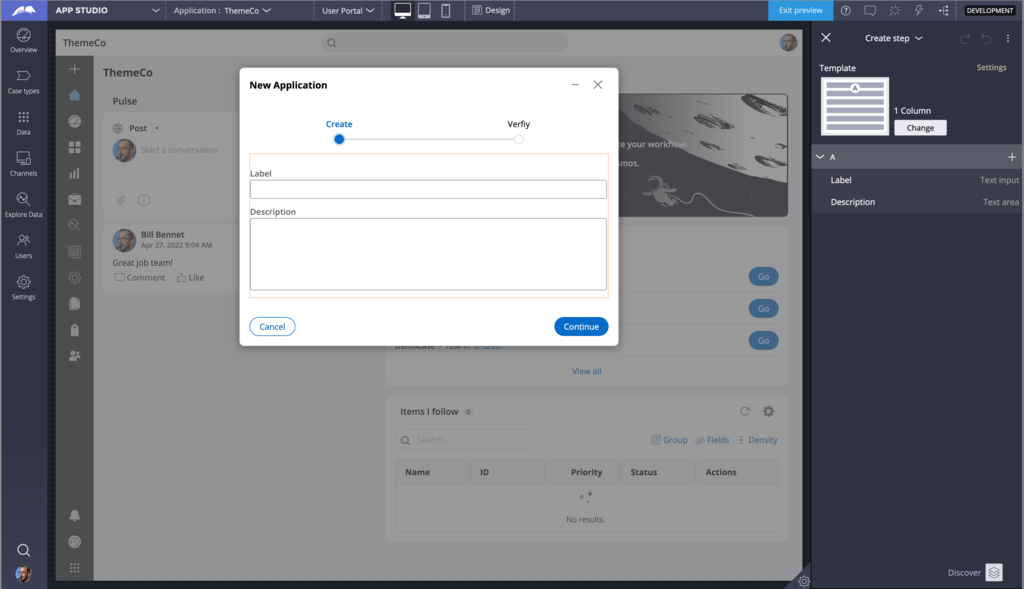
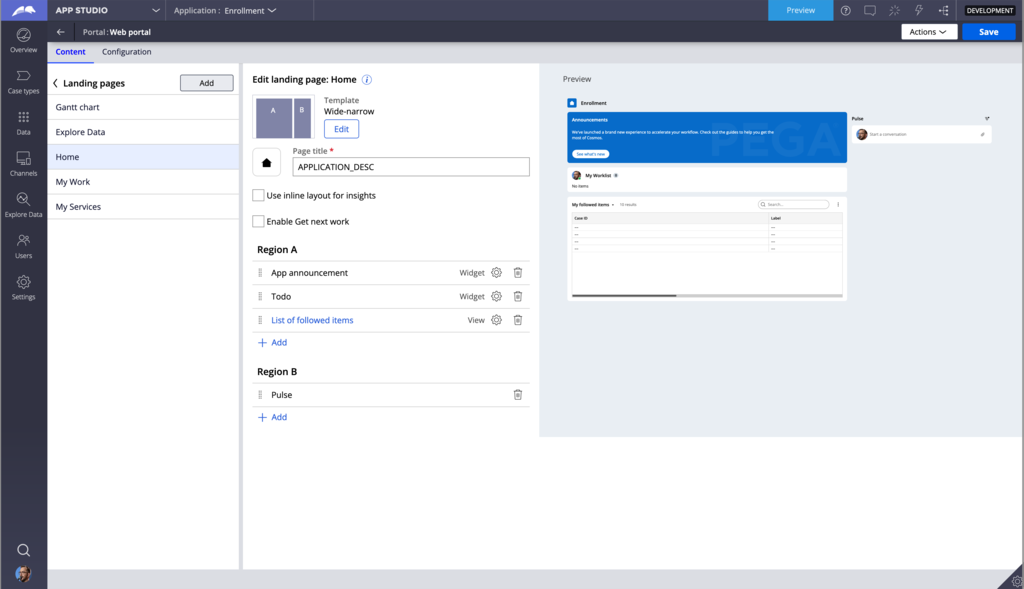
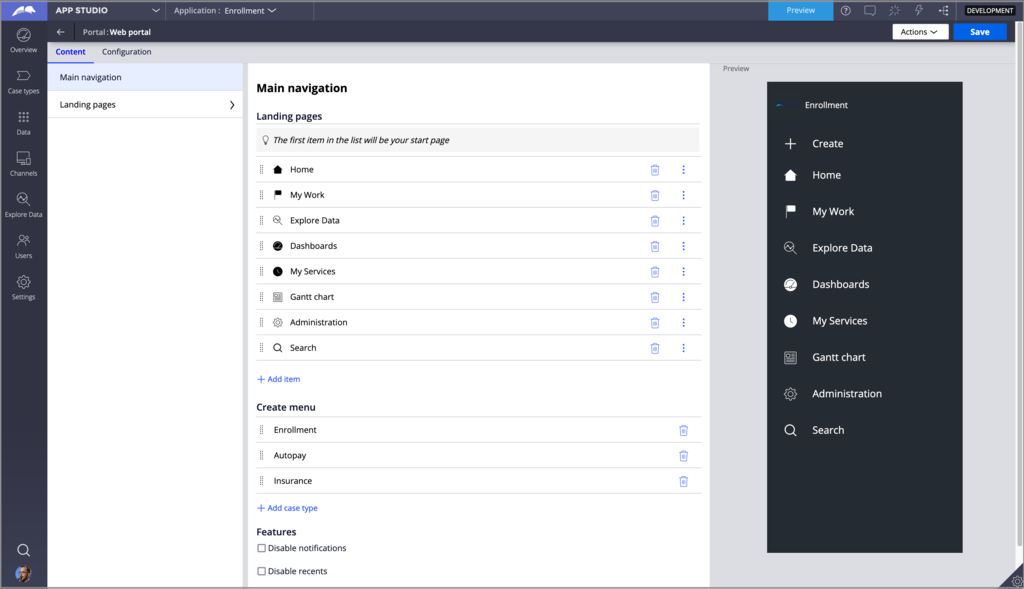
In the navigation pane of App Studio, click Channels, and then select a Portal to modify. On the default tab, select Landing pages, where you can modify or add landing pages to include in your main navigation. You can select a template and add items in each region.
The following figure shows how you would configure custom pages in Theme Cosmos and Constellation:
To add the custom landing page to the navigation of your application, return to the main area, and then click Add item, as shown in the image below:
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?